Niezwykłe możliwości HTML5.
Dzięki dodaniu nowych elementów usprawniających tworzenie stron internetowych, HTML5 zyskuje coraz większą popularność. Codziennie w internecie pojawiają się nowe strony internetowe opracowane z wykorzystaniem składni języka HTML5. Prezentujemy niezwykłe możliwości języka HTML5.
HTML5 jako rozwinięcie HTML4
Język znaczników HTML5 powstał w ramach grupy roboczej WHATWG (Web Hypertext Application Technology Working Group) i WC3 jako rozwinięcie języka HTML4 i doprecyzował między innymi obsługę błędów. Dotychczas przeglądarki internetowe w różny sposób interpretowały błędy w kodzie HTML, teraz ma się to zmienić. HTML5 to również nowe znaczniki, takie jak chociażby: <header> <main> <article> <aside> <canvas> <figure> <footer> <details> <summary> <nav>.
W specyfikacji HTML5 został opisany element Canvas, który pozwala na dynamiczne rysowanie kształtów na ekranie. Wykorzystanie języka JavaScript w połączeniu z HTML5 i CSS sprawiło, że HTML5 jest często porównywany do Adobe Flash. Z wykorzystaniem HTML5 powstaje coraz więcej animacji, oraz samodzielnych gier komputerowych.
Niezwykłe możliwości HTML5 – najciekawsze efekty
- Cząsteczki HTML5
Ciekawy efekt z wykorzystaniem cząsteczek, które po kliknięciu zmieniają kolor i podążają w obranym kierunku.
Efekt: http://ie.microsoft.com/testdrive/Graphics/TouchEffects/
- Destrukcja wideo w HTML5
 Kliknij na klipie wideo, aby dosłownie rozsypać film na kilkadziesiąt mniejszych kawałków, które po upływie określonego czasu scalą się ponownie w jeden materiał wideo.
Kliknij na klipie wideo, aby dosłownie rozsypać film na kilkadziesiąt mniejszych kawałków, które po upływie określonego czasu scalą się ponownie w jeden materiał wideo.
Efekt: http://craftymind.com/factory/html5video/CanvasVideo.html
- W ciągu sekundy, na Youtube trafia godzina nowych filmów
Ciekawa strona wykonana w technologii HTML5, z wykorzystaniem CSS, która pokazuje co się dzieje w serwisie Youtube w ciągu kilku sekund i jakie ma to znaczenie dla otaczającego świata.
Efekt: http://www.onehourpersecond.com/
- Rysowanie na elemencie Canvas
Wykorzystanie elementu Canvas, do narysowania drzewa.
Efekt: http://kennethjorgensen.com/blog/2014/canvas-trees/
- Symulacja wody
WebGL Water, czyli sposób na realistyczną symulację wody.
Efekt: http://madebyevan.com/webgl-water/
- Sketch Toy – rysowanie szkiców
Aplikacja wykorzystująca HTML5, za pomocą której przygotujemy szkic i podzielimy się nim ze znajomymi.
Efekt: http://sketchtoy.com/
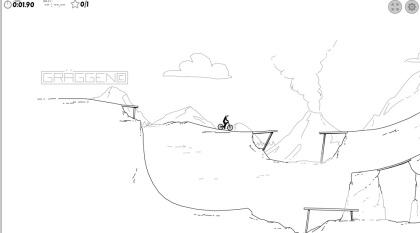
- Free Rider – gra wykonana w HTML5
Free Rider, to gra zręcznościowa korzystająca z HTML5, w której należy bezpiecznie dojechać do wyznaczonego celu omijając różnego rodzaju przeszkody.
Efekt: http://www.freeriderhd.com/t/1016-layers
- Planetarium
Strona internetowa, która pozwoli Ci zapoznać się z układem słonecznym w interesujący animowany sposób.
Efekt: https://developer.mozilla.org/en-US/demos/detail/the-planetarium/launch















1 Komentarz